「Contact Form 7(コンタクトフォーム)」で問い合わせページを作っている方、海外からスパムメールがたくさん届いていませんか?
僕もContact Form 7で問い合わせページを作っていたのですが、スパムメール対策を怠っていたので、迷惑なメールがめちゃくちゃ届いていました。
たくさんメールが来ると、削除の手間だったり超めんどくさい…。最初はポチポチとメールを削除していましたが「もう無理!」となり、ついに対策をすることに。
スパム対策にはGoogleの無料サービス「reCAPTCHA」を使いました。reCAPTCHAを設定すると、サイトの右下に下図のようなアイコンが表示されるようになります。

reCAPTCHAを設定したところ、超迷惑だったメールは受信しなくなりました。今回はその内容をシェアします。
reCAPTCHAを設定すれば、スパムメール対策はばっちりと思います。ぜひ参考にしてみてください。
WordPressのスパムメール対策!reCAPTCHAの設定方法
Contact Form 7に「reCAPTCHA」を設定する手順は次の2つです。
- 手順1:Google reCAPTCHAにサイトを登録する
- 手順2:Contact Form 7にreCAPTCHAを設定する
順番にみていきましょう。
手順1:Google reCAPTCHAにサイトを登録する
まずは、Google reCAPTCHAにアクセスして、自分のサイトを登録します。
※登録無料ですが、事前にGoogleアカウントを所有していることが前提です。
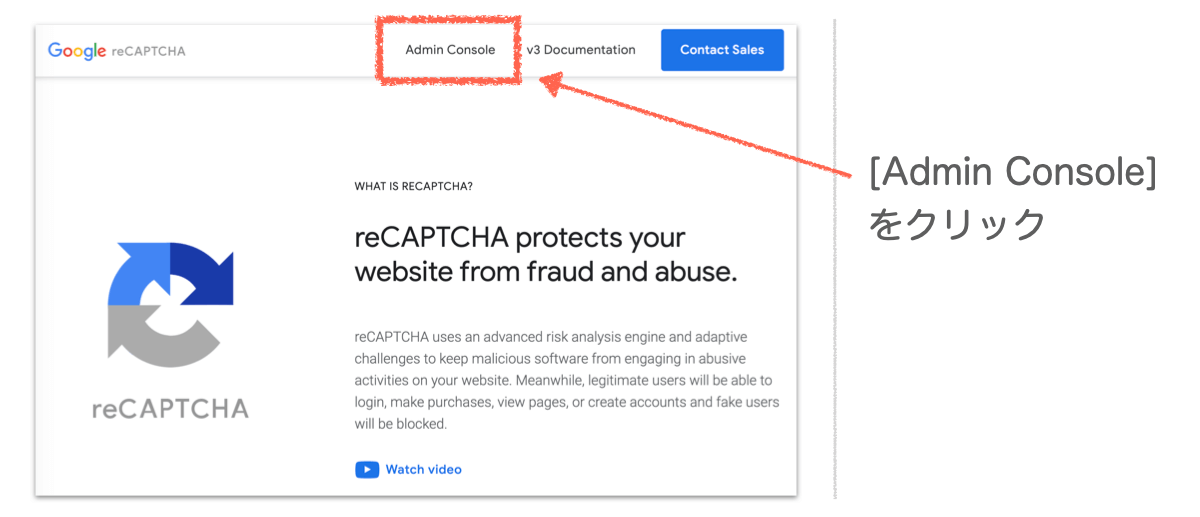
Admin Console画面に入る

reCAPTCHAにアクセスすると上の画面が表示されるので、「Admin Console」を選択します。
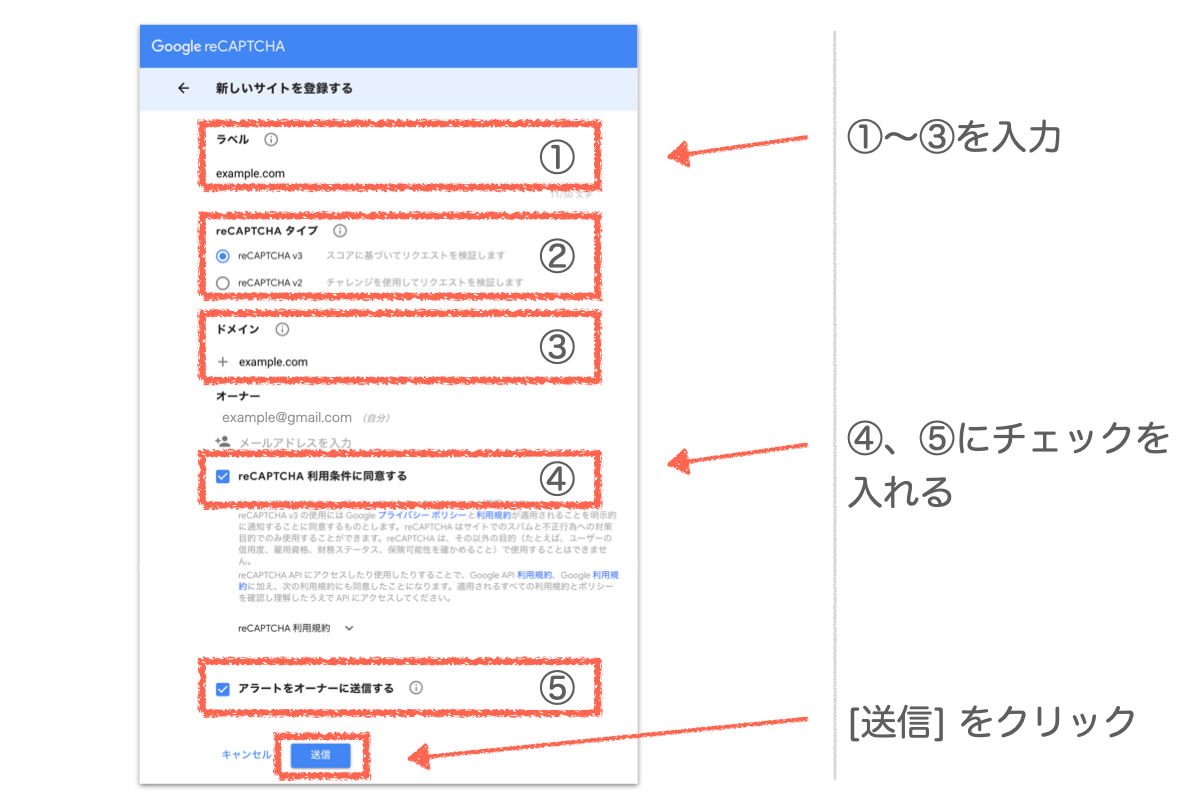
新しいサイトを登録する

上の画面「新しいサイトを登録する」が表示されるので、次のように情報を入力していきます。
- ラベル:(例)
example.com
※ドメインと合わせておくと後で分かりやすいです。 - reCAPTCHAタイプ:「
reCAPTCHA v3」を選択 - ドメイン:(例)
example.com - reCAPTCHA利用条件に同意する:(チェックを入れる)
- アラートをオーナーに送信する:(チェックを入れる)
上記入力が完了したら、「送信」ボタンを選択します。
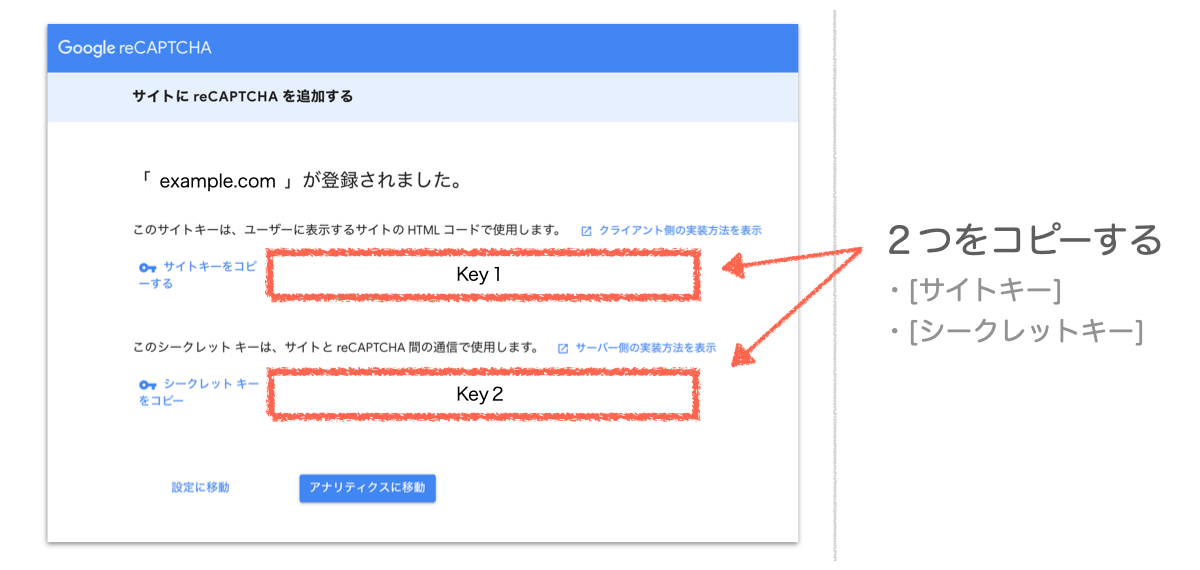
reCAPTCHAキーをコピーする(2つ)
「送信」ボタンを押すと、下図のように「reCAPTCHAキー(次の2つ)」が発行されるので、これらをコピーしておきます。

- サイトキー
- シークレットキー
以上で手順1は完了です。続いて、手順2に移ります。
手順2:Contact Form 7にreCAPTCHAキーを設定する
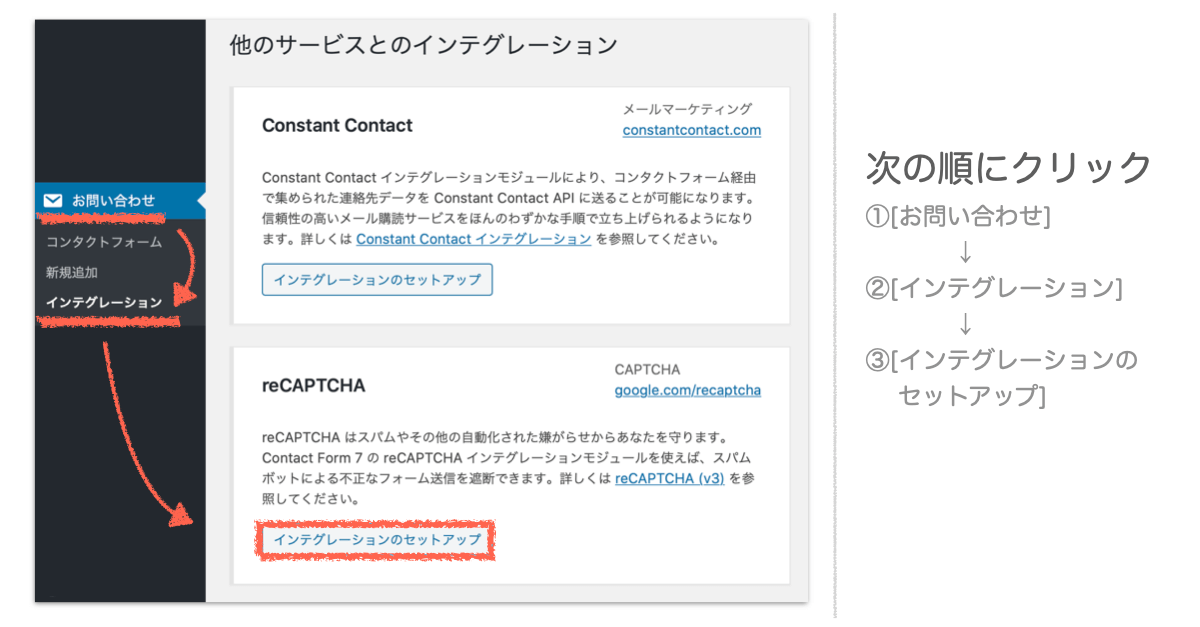
WordPressの管理画面に移り、「お問い合わせ > インテグレーション」の順にいき、reCAPTCHA枠の「インテグレーションのセットアップ」を選択します。

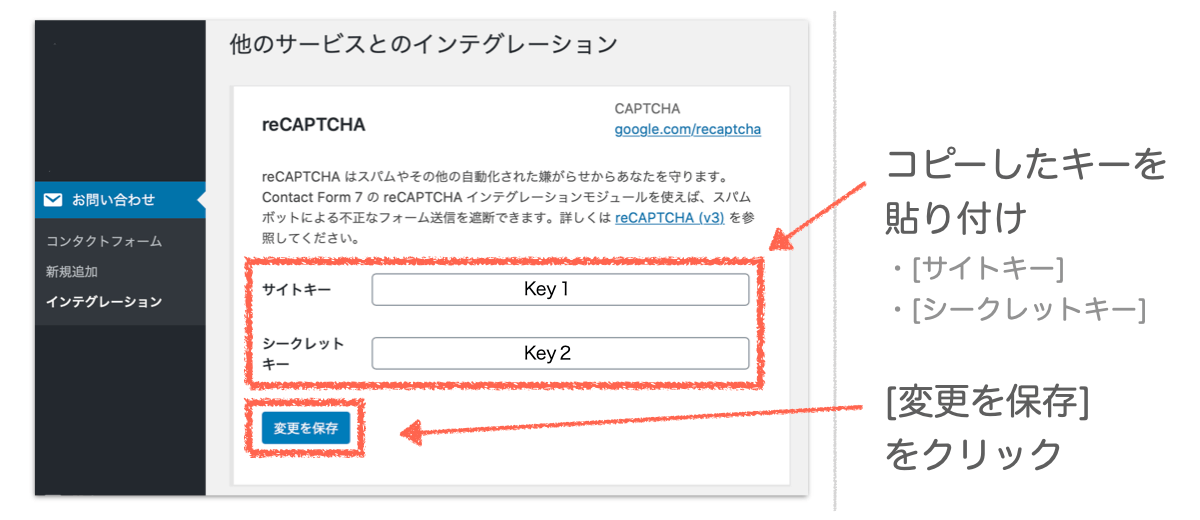
reCAPTCHAキーを貼り付ける(2つ)
ここで、先ほどコピーした「reCAPTCHAキー(サイトキー&シークレットキーの2つ)」を貼り付けます。

最後に「変更を保存」ボタンを選択します。
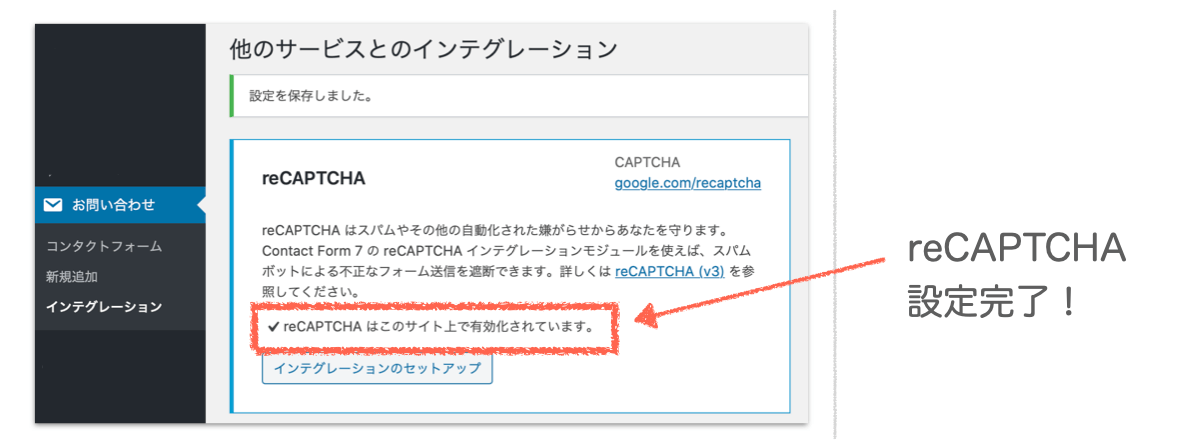
設定内容を確認する
最後に、設定内容を確認します。

上図のように「reCAPTCHAはこのサイト上で有効化されています」の表記があれば、手順2は完了です。おつかれさまでした。
reCAPTCHA設定の完成形(PC画面)
以上の設定手順で、あなたのサイトの右下に「reCAPTCHA」のアイコンが表示されているかと思います(下図)。

上図のようにアイコンが表示されていれば、あなたのサイトに設置した「問い合わせページ(Contact Form 7利用)」から、スパムメールを受信することはなくなるはずです。
サイトに「Topページに戻る」ボタンを設置している場合
もしご自身のサイト(右下)に「Topページに戻る」ボタンを配置している場合、reCAPTCHAアイコンと重なってしまう可能性があります。
その場合は「Topページに戻る」ボタンの配置を調整しましょう。
具体的には、CSSファイルの一部を修正することになりますが、例えば、以下のように修正することでボタンの配置を調整できるかと思います(参考まで)。
- 変更前)bottom: 30px;
- 変更後)bottom: 94px;
まとめ
今回は、WordPressのプラグイン「Contact Form 7」で問い合わせページを設置している方向けに、Googleの無料サービス「reCAPTCHA」を使ったスパムメール対策について解説しました。
「reCAPTCHA」を設定しておけば、スパムメールの受信を防ぐことができます。
僕も実際にreCAPTCHAを設定してみて、超迷惑だったメールを受信しなくなったことに驚きました。これでスパムメール対策はばっちりです!
問い合わせページに「Contact Form 7(コンタクトフォーム)」を使っていて、海外からのスパムメールに困っている方は、ぜひこの機会にreCAPTCHAを設定しておくことをおすすめします。
この記事がいいなと思った方は、下のSNSボタンからシェアをお願いします。